
コンテンツ
予告編、不具合、バグ、発表、インタビュー、ガイド、その他何でも - ビデオは投稿を際立たせ、それらをオフサイトに送信せずに関連ビデオを読者に提供することができます。
ビデオコンテンツを記事のヘッダーに配置することを優先することをお勧めしますが(ボーナスポイントタブを使用)、ビデオを記事に直接挿入することは、その方法がわかれば非常に簡単です。まずGameSkinnyのエディタUIを使ってビデオを入れる方法について説明し、次に一般的にHTMLを使ってそれを行う方法について説明します。
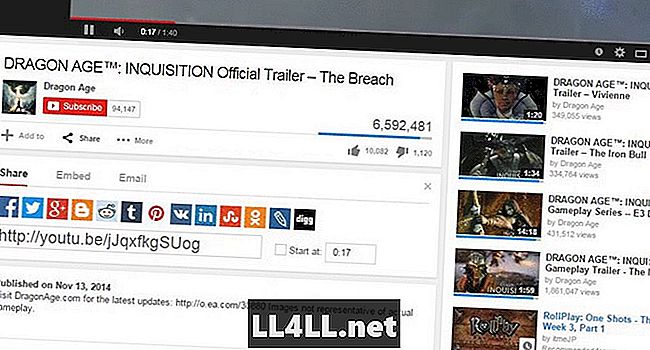
ここに例があります、これは我々がこのチュートリアル記事で複製する方法を学ぶものです:
これはGameSkinnyの便利なインターフェースでそれをする方法です:
あなたがGameSkinnyで書いているならば、我々は最小の努力でビデオを埋め込むための非常に簡単な方法を持っています。
ステップ1: 必要な動画に移動し(この例へのリンク)、URLをコピー(Ctrl + C)します

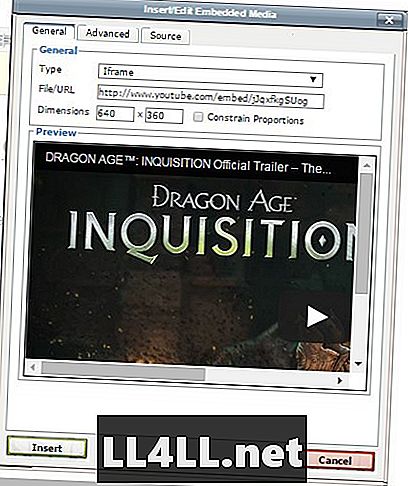
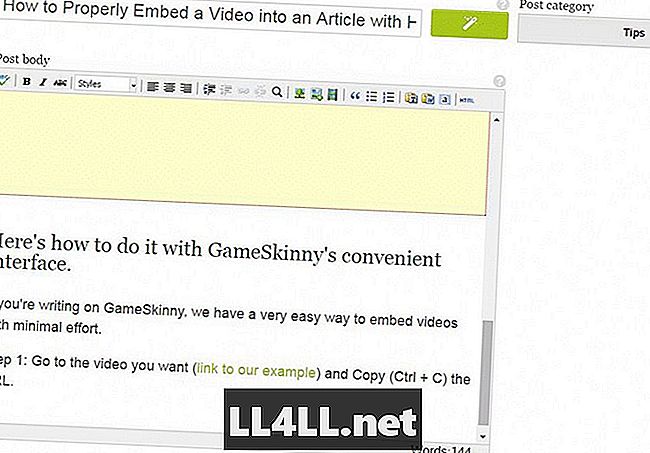
ステップ2: あなたの記事に行き、「埋め込みメディアの挿入/編集」ボタンをクリックしてください。
ステップ3: URLをファイル/ URL入力セクションに貼り付ける(Ctrl + V)
ステップ4: ボックス内の任意の場所をクリックして、入力URLを登録します。

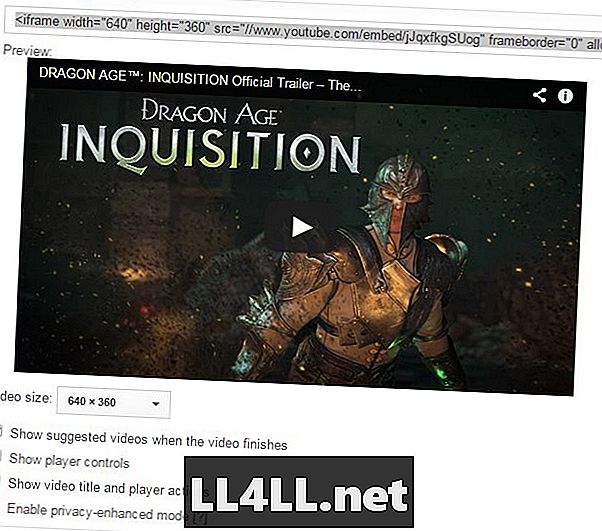
ステップ5: [縦横比を固定]チェックボックスをオフにし、サイズを640 x 360に設定して最適なサイズ変更を行います。
ステップ6: 「挿入」ボタンをクリック

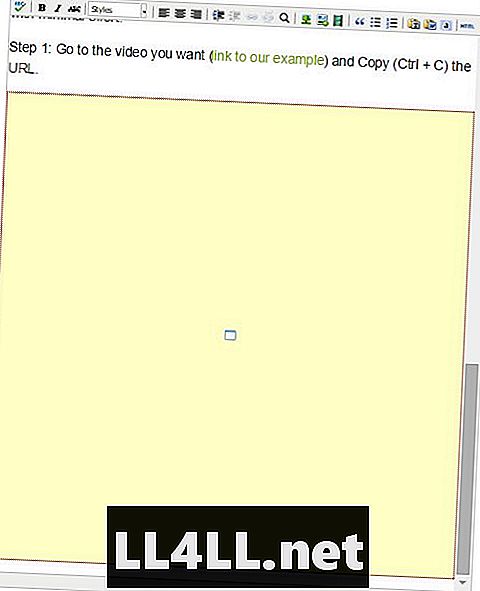
エディタ内の結果: 下のように、大きな黄色いブロックとして表示されます。それが間違ったサイズのように見えても心配しないでください、それは実際には全く問題ありません。

投稿結果:
動画を任意の形式のHTMLに埋め込む方法は次のとおりです。
プロセスは似ていて、まだかなり簡単です。必要に応じて、GameSkinnyを使用して直接HTMLをフォーマットできます。
ステップ1: 必要な動画(この例へのリンク)に移動し、動画の下に表示されている「投稿の埋め込み」コードをコピー(Ctrl + C)します。適切なサイズを選択してください(GameSkinnyには640 x 360を使用し、記事内のビデオにはそのサイズをお勧めします)。

ステップ2: 記事のHTMLビューアを開く
ステップ3: コピーしたHTMLコードをポストHTMLに貼り付ける(Ctrl + V)

ステップ4: 「更新」を押して、必ず変更を保存してください。
だから、それはそれだ!気になるのはなかなか簡単なことなので、次に関連するビデオがあるときはぜひ試してみてください。
覚えておいてください:ほとんどの場合、ビデオはあなたのヘッダーで最もよく見えます(私達の編集者のボーナスポイントセクションを使用して)。意味がある場合にのみ、投稿に動画を追加してください。